Hacking, Software
Firefox Addon: Html Validator
Note: This tutorial is based on Html Validator version 0.8.5.2. The details outlined below may not work in future versions.
When I make web sites, I use quite a few different Firefox extensions.
One of the extensions that I use is called Html Validator https://addons.mozilla.org/en-US/firefox/addon/249
This extension is great.
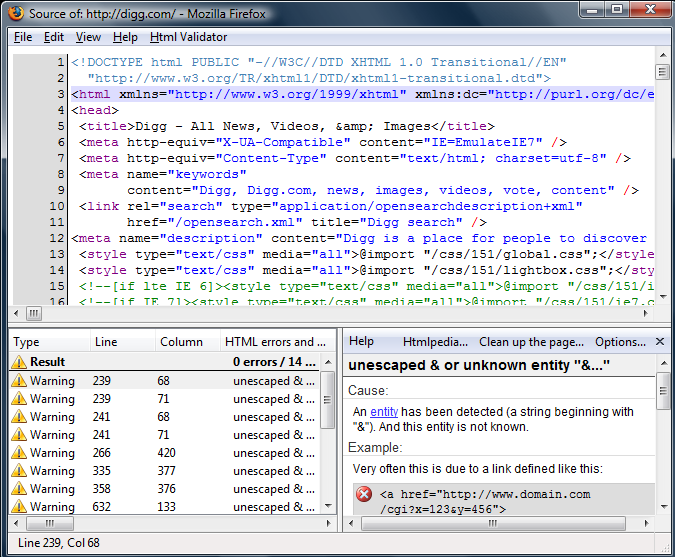
It main use is to validator the html code when you "view source" in Firefox.
It also has secondary benefit is syntax highlighting.

The Problem
However there is one problem that makes my job harder.
Error: oTidyBrowser is not defined
Source File: chrome://tidy/content/tidyBrowser.js
Line: 220
This shows up countless times in Firefox's error console, making the job of finding other errors really hard.
I am going to show you how to stop this error.
(If this bug isn't fix in the latest release, then you have to reapply this patch)
Solution to "oTidyBrowser is not defined"
The first step is locating the above file.
I can't give you direct link to it, because of Firefox stores it in profile folder.
The Firefox profile folder, which will have a different name.
My Html Validator location is:
C:UsersDanAppDataRoamingMozillaFirefoxProfilesvqy7rs08.defaultextensions{3b56bcc7-54e5-44a2-9b44-66c3ef58c13e}chrome
Clicking on the file, "chrome://tidy/content/tidyBrowser.js," in the error console, will bring up the source code for this file.
The title of the window will be actual file path to the file in question.
When you get to the chrome folder you will be looking for a file called "tidy.jar"
The file "tidy.jar" is really a zip file.
Now duplicate this file and call it "tidy.zip".
Open "tidy.zip" in your favourite file compression utility (Try Winzip or Winrar, if you don't have one).
You now need to edit the file "content/tidyBrowser.js".
The section of code you are looking for is:
- if( oTidyBrowser.bTopLoadBusy==false )
- {
- oTidyUtil.tidy.log( '<javascript>tidyEndDocumentLoadObserver' );
- oTidyBrowser.bTopLoadBusy = true;
- try
- {
- // Validate the 1rst request
- oTidyBrowser.bIgnorePageShow = true;
- oTidyBrowser.validateFrame( window.content );
- // oTidyBrowser.validateCache( subject.document, true );
- // Process the events that fired during the 1rst one
- // ex: page with frames.
- var doc = oTidyBrowser.oEventQueue.pop();
- while( doc )
- {
- oTidyBrowser.validateCache( doc, true );
- doc = oTidyBrowser.oEventQueue.pop();
- }
- }
- catch(ex)
- {
- tidyShowExceptionInConsole( ex );
- }
- oTidyBrowser.bTopLoadBusy = false;
- }
- else
- {
- // Parallel events are placed in a event queue.
- oTidyBrowser.oEventQueue.push( event.originalTarget );
- }
What you need to do is add an if statement to check if "oTidyBrowser" is not defined.
This will have the effect of stopping the error from appearing in the error console.
- if( !window.oTidyBrowser )
- {
- // Do nothing
- }
- else if( oTidyBrowser.bTopLoadBusy==false )
- {
- oTidyUtil.tidy.log( '<javascript>tidyEndDocumentLoadObserver' );
- oTidyBrowser.bTopLoadBusy = true;
- try
- {
- // Validate the 1rst request
- oTidyBrowser.bIgnorePageShow = true;
- oTidyBrowser.validateFrame( window.content );
- // oTidyBrowser.validateCache( subject.document, true );
- // Process the events that fired during the 1rst one
- // ex: page with frames.
- var doc = oTidyBrowser.oEventQueue.pop();
- while( doc )
- {
- oTidyBrowser.validateCache( doc, true );
- doc = oTidyBrowser.oEventQueue.pop();
- }
- }
- catch(ex)
- {
- tidyShowExceptionInConsole( ex );
- }
- oTidyBrowser.bTopLoadBusy = false;
- }
- else
- {
- // Parallel events are placed in a event queue.
- oTidyBrowser.oEventQueue.push( event.originalTarget );
- }
Now save tidyBrowser.js back to "tidy.zip".
At this point you will need to close Firefox, as it will currently have locked the original file.
You can now either delete "tidy.jar" or rename it.
Renaming the file is good idea, as you you can easily revert back if you encounter problems.
Rename "tidy.zip" to "tidy.jar".
Now you can restart Firefox.
You will now no longer suffer the error message, "oTidyBrowser is not defined".
Cheat
If you want to save time, you can download "tidy.jar", to replace your own copy.
I can't make any warrenties to the file's safety. If there is any doubt use my instructions.
Use this file at your own risk.